고정 헤더 영역
상세 컨텐츠
본문
Flutter 개발 환경을 설정했다는 가정하에 기본 앱을 만들어본다.
개발환경
Window10 Pro & IntelliJ
프로젝트 생성하기
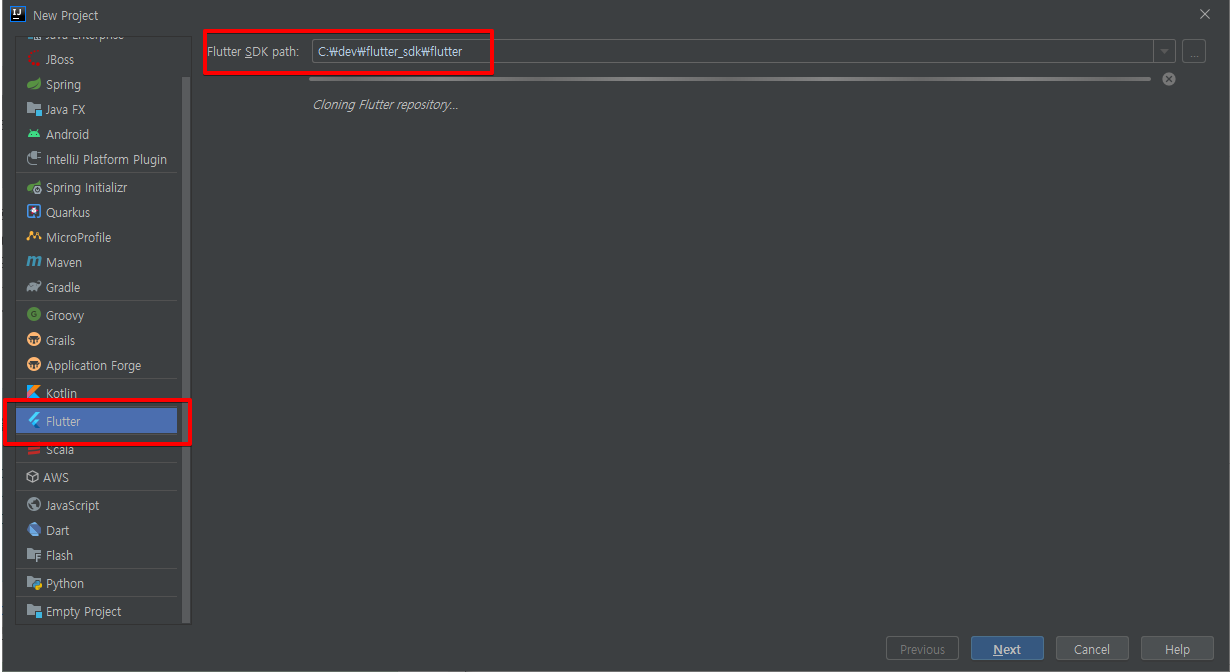
Intellij -> New Project -> Flutter 설정
처음 실행한다면 Flutter SDK 입력하는 곳이 비어있다.
Install Sdk를 눌러서 Sdk를 설치할 경로를 넣어주면 설치가 된다.
내 경우는 설치 경로를 아래 화면과 같이 C:\dev\flutter_sdk\flutter으로 했다. 설치하는데 시간이 좀 걸린다.

다음은 프로젝트 이름과 언어를 지정해준다.
Dart에서는 프로젝트 이름에 언더스코어(_)를 사용하는 것을 권고하기 때문에, 언더스코어를 사용해준다. (스크린샷에는 하이픈(-)을 사용했지만, 언더스코어로 변경하였다.)

설정이 완료된 후 프로젝트가 열렸다.

만약 main.dart 가 실행 불가하다는 표시가 되어 있다면 Dart SDK가 설정이 되지 않아서 그렇게 보이는 것이다.
flutter sdk를 설치한 경로에 dart sdk가 함께 설치되어 있으니 경로를 잡아주자.

AVD Manager 로 에뮬레이터를 켜고, RUN을 누른다.

시간이 좀 지나면, 에뮬레이터에 앱이 구동된 것을 확인할 수 있다!

※ 참고 : 핫 리로드 (hot reload)
Flutter는 자체적으로 핫 리로드 기능을 제공한다.
핫 리로드란, 코드가 변경되면 배포되어 있는 어플리케이션에 변경 내용을 즉각적으로 반영하는 것을 말한다.
main.dart 파일을 열어서
'You have pushed the button this many times' 텍스트를 'You have Click the button this many times' 으로 변경해보자.
아래와 같이 변경 사항이 즉시 반영되는 것을 볼 수 있다!

참고 문서
https://flutter.dev/docs/get-started/test-drive
Test drive
How to create a templated Flutter app and use hot reload.
flutter.dev
https://flutter.dev/docs/get-started/codelab
Write your first Flutter app, part 1
How to write a web-based app in Flutter.
flutter.dev
'IT > 프로그래밍' 카테고리의 다른 글
| [AWS] AWS 백그라운드에서 프로세스 실행시키기 (0) | 2020.08.03 |
|---|---|
| [python] 모듈을 가져오는 import, from, as 를 언제 어떻게 사용하는 것이 좋을까? (2) | 2020.06.13 |
| [android] AMD CPU에서 android emulator 설치시 4294967201 오류 해결하기 (3) | 2020.06.07 |
| [kafka] 카프카 컨슈머 그룹(consumer group) 이해하기 (0) | 2020.03.31 |
| [kafka] consumer와 partition 의 이상적인 비율 (0) | 2020.03.31 |





댓글 영역